![]() SELFHTML/Quickbar
SELFHTML/Quickbar
![]() HTML
HTML
![]() Tabellen
Tabellen
 |
Tabellen und nicht-visuelle Medien |
|
|
|
Die folgenden Beschreibungen sind für die Ausgabe von Tabellen auf nicht-visuellen Medien gedacht. Vor allem bei Sprachausgabesystemen, die HTML-Dateien für Sehbehinderte ausgeben, stellen Tabellen normalerweise ein Problem dar. Denn die optische Eindeutigkeit einer Tabelle am Bildschirm oder auf Papier läßt sich in einem Medium, das Daten hintereinander ausgeben muß, nicht abbilden. Was beispielsweise in der optischen Abbildung einer Tabelle durch Gitternetzlinien ganz einfach ist, ist bei der Sprachausgabe ein echtes Problem: wie soll akustisch verdeutlicht werden, wo eine Zelle beginnt und endet, und zu welcher Kopfzelle sie gehört? Das W3-Konsortium hat zu diesem Zweck eine Reihe von Befehlen in HTML eingebaut, die speziell solche Probleme lösen helfen sollen.
|
|
Sie können für einzelne Tabellenzellen eine Kurzbeschreibung im einleitenden Tag der Zelle definieren. Ein Sprachausgabesystem könnte diesen Kurztext vor dem eigentlichen Inhalt ausgeben.
<table border>
<tr>
<th>Berlin</th>
<th>Hamburg</th>
<th>München</th>
</tr>
<tr>
<td abbr="Es folgen Infos zu Berlin">Hier eine Menge Inhalt</td>
<td abbr="Es folgen Infos zu Hamburg">Hier eine Menge Inhalt</td>
<td abbr="Es folgen Infos zu München">Hier eine Menge Inhalt</td>
</tr>
</table>
|
Mit dem Attribut abbr= im einleitenden Tag einer Datenzelle (<td>) oder einer Kopfzelle (<th>) können Sie eine Kurzinformation zu der entsprechenden Zelle voranschicken (abbr = abbreviated = verkürzt). Der Text muß in Anführungszeichen stehen.
|
|
Für nicht-visuelle Ausgabemedien, etwa für Sprachausgabesysteme, können Sie bestimmen, daß bei der Ausgabe einer Datenzelle ein expliziter Bezug zu einer oder mehreren Kopfzellen hergestellt wird. Das System könnte den Inhalt der Kopfzelle(n) dann bei der Datenzelle wiederholen. Ansonsten ist es bei der Sprachausgabe sehr schwer, den Bezug zwischen einer Datenzelle und den zugehörigen Kopfzellen herzustellen, da die optische Eindeutigkeit einer Tabelle dort nicht vorhanden ist.
<table border>
<tr>
<th id="Stadt_1">Berlin</th>
<th id="Stadt_2">Hamburg</th>
<th id="Stadt_3">München</th>
</tr>
<tr>
<td headers="Stadt_1">Buletten</td>
<td headers="Stadt_2">Frikadellen</td>
<td headers="Stadt_3">Fleischpflanzerl</td>
</tr>
</table>
|
Um Bezüge zwischen Datenzellen und Kopfzellen nach dem obigen Beispiel herzustellen, müssen Sie für die Kopfzellen mit dem ![]() Universalattribut id= individuelle Namen vergeben (im obigen Beispiel Stadt_1, Stadt_2 und Stadt_3). Innerhalb einer Datenzelle können Sie dann mit dem Attribut headers= auf Kopfzellen Bezug nehmen (headers = Kopfzellen). Im obigen Beispiel könnte ein Sprachausgabesystem durch den Bezug also etwa ausgeben: "Berlin ist gleich Bulletten".
Universalattribut id= individuelle Namen vergeben (im obigen Beispiel Stadt_1, Stadt_2 und Stadt_3). Innerhalb einer Datenzelle können Sie dann mit dem Attribut headers= auf Kopfzellen Bezug nehmen (headers = Kopfzellen). Im obigen Beispiel könnte ein Sprachausgabesystem durch den Bezug also etwa ausgeben: "Berlin ist gleich Bulletten".
Falls Sie eine Kreuztabelle haben, bei der zwei Kopfzellen zu einer Datenzelle gehören, können Sie hinter headers= auch weitere id-Namen von Kopfzellen angeben. Trennen Sie die id-Namen durch Leerzeichen. Die Angabe hinter headers= sollte in jedem Fall in Anführungszeichen stehen.
<table border>
<tr>
<th scope=col>Berlin</th>
<th scope=col>Hamburg</th>
<th scope=col>München</th>
</tr>
<tr>
<td>Buletten</td>
<td>Frikadellen</td>
<td>Fleischpflanzerl</td>
</tr>
</table>
|
Um Bezüge zwischen Datenzellen und Kopfzellen nach dem obigen Beispiel herzustellen, müssen Sie in den Kopfzellen das Attribut scope= notieren (scope = Geltungsbereich). Dabei sind folgende Angaben erlaubt:
scope=col ist für Spaltenüberschriften gedacht und bedeutet, daß der Inhalt der Kopfzelle bei allen Zellen dieser Spalte wiederholt wird (col = Spalte).
scope=row ist für Zeilenüberschriften (z.B. links als erste Tabellenspalte) gedacht und bedeutet, daß der Inhalt der Kopfzelle bei allen Zellen dieser Zeile wiederholt wird (row = Zeile).
scope=colgroup ist für Spaltenüberschriften von Spaltengruppen gedacht und bedeutet, daß der Inhalt der Kopfzelle bei allen Zellen aller Spalten der Spaltengruppe wiederholt wird (colgroup = Spaltengruppe). Voraussetzung ist, daß ![]() Spaltengruppen mit Hilfe von <colgroup> definiert werden.
Spaltengruppen mit Hilfe von <colgroup> definiert werden.
scope=rowgroup ist für Spaltenüberschriften von Zeilengruppen gedacht und bedeutet, daß der Inhalt der Kopfzelle bei allen Zellen aller Zeilen der Zeilengruppe wiederholt wird (rowgroup = Zeilengruppe). Voraussetzung ist, daß Zeilengruppen in Form von ![]() Kopf, Körper, Fuß definiert werden.
Kopf, Körper, Fuß definiert werden.
|
|
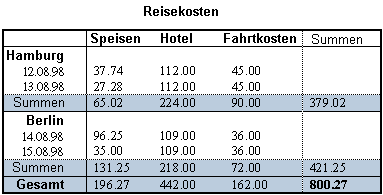
Bei komplexeren Tabellen können Sie gemeinsame Kategoriennamen für Zellen vergeben. Dazu eine Grafik zur Veranschaulichung (die Grafik wurde der HTML-4.0-Spezifikation entnommen und ans Deutsche angepaßt).

In einem interaktiven Sprachausgabe-/Sprachbefehlssystem könnte ein Anwender zu einer solchen Tabelle etwa Fragen stellen wie solche:
Wieviel habe ich insgesamt für Speisen ausgegeben?
Wieviel habe ich am 13.8.1998 für Speisen ausgegeben?
Wieviel habe ich in Hamburg insgesamt ausgegeben?
Um zu etwa zu entscheiden, wie viel am 13.08.1998 für Speisen ausgegeben wurden, muß der Computer wissen, welche Zellen zum Typ "Datum" gehören, und welche zum Typ "Speisen". Solche Kategoriennamen können Sie für Tabellenzellen in HTML vergeben.
<th id="a4" axis="Datum">12.08.1998</th> <th id="a5" axis="Datum">13.08.1998</th> <th id="b1" axis="Ausgaben">Speisen</th> <th id="b2" axis="Ausgaben">Hotel</th> |
Das Beispiel ist keine echte Tabelle. Es zeigt nur die Definition einiger Kopfzellen (vergleiche Grafik weiter oben). Mit id= erhalten die Zellen unterschiedliche individuelle Namen, im Beispiel "a4" und "a5". Das ist für die spätere ![]() Referenzierung wichtig. Ferner erhalten die Zellen aber auch noch einen gemeinsamen Kategoriennamen. Solche Kategoriennamen können Sie mit dem Attribut axis= vergeben (axis = Achse).
Referenzierung wichtig. Ferner erhalten die Zellen aber auch noch einen gemeinsamen Kategoriennamen. Solche Kategoriennamen können Sie mit dem Attribut axis= vergeben (axis = Achse).
Durch die Kategoriennamen hat ein elektronisches System alle Informationen, um Fragen von der Art "Wieviel habe ich am Datum=13.8.1998 für Ausgaben=Speisen ausgegeben?" zu beantworten.
|
|
Sie können einen zusammenfassenden Kurztext für die Tabelle definieren. Ein Sprachausgabesystem könnte diesen Text als Einleitung zur Tabelle ausgeben.
<table border summary="In der folgenden Tabelle werden
Daten zu den Städten Berlin, Hamburg und München ausgegeben">
<tr>
<th>Berlin</th>
<th>Hamburg</th>
<th>München</th>
</tr>
<tr>
<td>Daten</td>
<td>Daten</td>
<td>Daten</td>
</tr>
</table>
|
Mit dem Attribut summary= können Sie im einleitenden <table>-Tag eine Zusammenfassung der Tabelle definieren (summary = Zusammenfassung). Die Angabe muß in Anführungszeichen stehen.
|
| |
| weiter: |
|
| zurück: |
|